「グループ化(接近効果)」~人に伝わるポートフォリオVOL.10
VOL.1 人に伝わるポートフォリオ ~専門家チームブログ はこちら
VOL.11 人に伝わるポートフォリオ ~専門家チームブログ はこちら
第三者に正確に伝わるデザインを制作するには、
情報を整理したうえで、
同一グループの情報を近づけてレイアウトします。
○要素間の距離、ゲシュタルトの法則
人は無意識のうちに同じ形をしたものや、
近くにあるもの同士を、1つの「まとまり」として認識しようとします。
この性質のことを「ゲシュタルトの法則」といいます。
これは、多くの人に当てはまる、本質的な性質の1つです。
デザイン制作において、この性質を上手に利用すると、
第三者に対して情報を迅速、かつ正確に伝えられるようになります。
具体的な方法としては、
同一グループの要素や、類似要素同士を近くに配置し、
反対に、関連性の低い要素を離して配置することで実現できます。
また、全体から目立たせたい要素がある場合は、
その要素をまとまりから離して配置すると効果的です。
情報の内容に応じて、
グループ化したり(近づけたり)、独立させたり(離したり)してください。
デザインの中に明確なグループを作成すると、
全体にまとまりが生まれ、直感的に内容を理解できるようになります。
反面、グループ化がされていないと、情報を正しく伝えることが困難になります。
○内容を理解したうえで、レイアウトを決める
グループ化を効果的に行うためには、
当然のことながら、デザインを構成する要素について、
きちんと理解しておくことが重要です。
内容を理解し、優先順位を明確にすることが効果的なグループ化をするポイントになります。
グループ化も含め、人に本来的に備わっている性質を利用して
デザインを制作する際は、その性質を活かせるようにデザインすることが大切です。
性質に反抗してしまうと、より一層わかりづらい仕上がりになってしまいます。
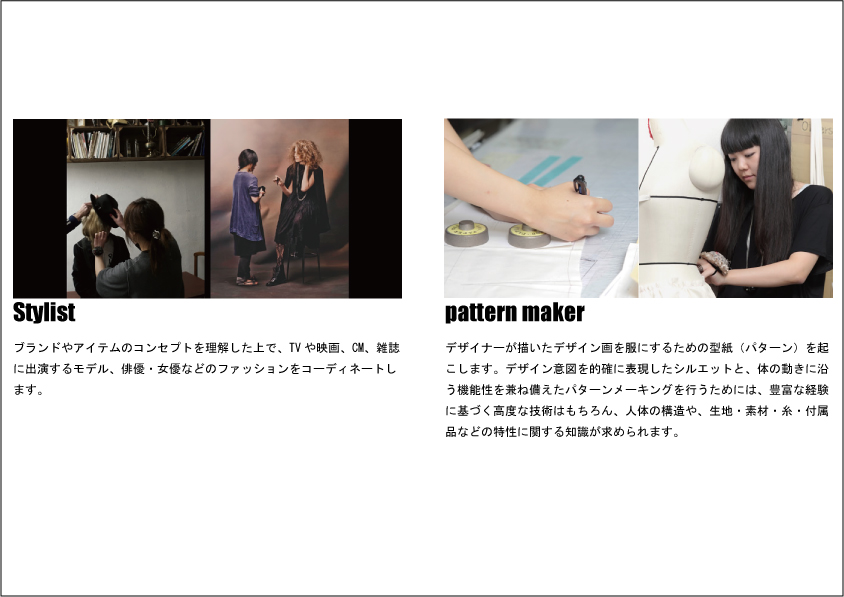
BAD …伝わりにくい
パターンメーカーとスタイリストのそれぞれの原稿と画像が、
無造作に配置してあるため、写真と文字との関係性が感じられず、
ぱっと見たときに関係性のないものに見えます。
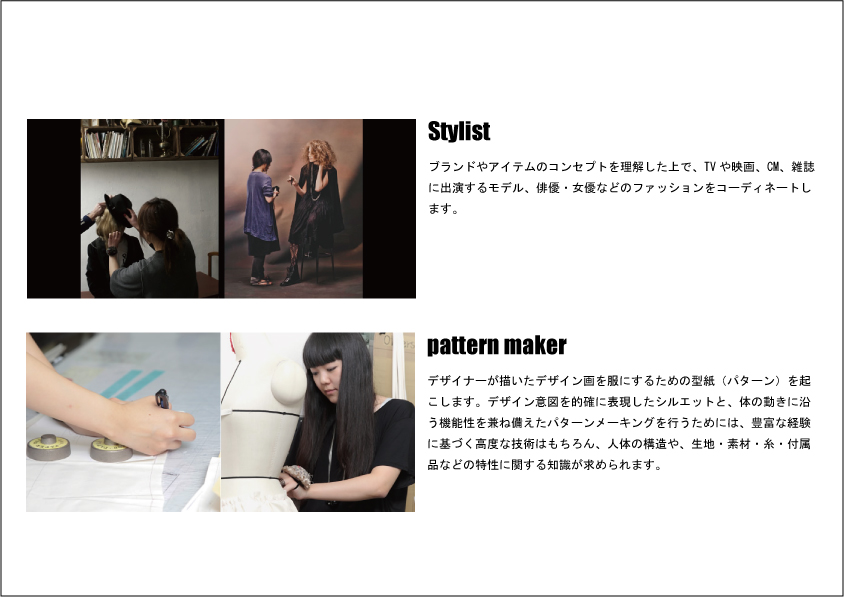
GOOD …伝わりやすい
同じ内容の要素同士を近くに配置し、
関係性のない要素と離して配置することで、グループ化が強調され、
情報の違いが明確になります。
視覚的にも認識しやすくなり、見た目も良くなりました。
○グループ化のポイント
各要素をグループ化する際は、次のポイントに注意してデザインを行ってください。
ポイント1:同じ意味や役割を持つ要素をまとめる
関係性の高い情報同士を近くに配置し、グループ化します。
視覚的な関連性が高まるため、認識しやすいレイアウトになります。
ポイント2:関連性の低い要素につながりを作らない
関係性の低い情報同士を近くに配置してはいけません。
適切に距離をおくことで、関係性がないことを明確に表します。
ポイント3:「地」を上手く利用する
デザインにおける「地」とは、余白のことです。
上記で述べたように、
関係性の高いグループと、低いグループを配置する場合は、
明確に違いがわかるように、
意識的に余白を作るよう心がけてください。
BAD …伝わりにくい
GOOD …伝わりやすい
名刺を例に説明します。
名刺の場合は掲載する情報を、
①会社名、②肩書き&名前 ③住所&連絡先
の3つのグループに分けることができます。
このグループ化に加えて、グループ間に余白を設けると、
より伝わりやすい仕上がりになります。
BAD …伝わりにくい
グループ化で要素同士の関係性は強調されます。
関係性のない情報が近くにくると、かえって理解できないものになってしまいます。
グループ化をする場合は、内容を十分に理解しておく必要があります。
----------------------------
さて私、坂爪は皆さまからの就職相談に応じています。
ポートフォリオはもちろん、履歴書の添削(PDFで送受信)も随時おこなっていますので、
遠慮なくメールでご依頼ください。
(FC-Linkのサービスに含まれていますので、もちろん無料です)
今度この企業に応募しようと思っているのだけれど、その企業についてご存じですか?
なんていう質問でもOKです。
文化服装学院キャリア支援室で勤務していた時には、
たくさんの企業とお付き合いさせて頂きました。
答えられる範囲で答えていきます。
また、企業の皆さまには、この様な私のネットワークの中から優秀な方をご紹介しております。
なかなか良い方を採用できずお困りの時は、是非一度メールでお問い合わせください。